| 2016/1/4 12:20:00 |
| 博文_教你1分钟开发一个App |
|
先说说这个app能实现的效果,在手机上运行这个app后,出现一张图,可以是一张猫咪图,或其他,用手指触碰,发出喵喵叫,同时手机震动;手机摇一摇,也发出叫声,当然,你也可以换成其他的图和其他的声音。怎样,有兴趣吗? 首先用谷歌浏览器登录广州市电教馆的服务器,网址是http://app.gzjkw.net/login,一定要用谷歌浏览器喔,没有的话,下载一个吧,大概30~40MB,登录界面如下,可以用QQ登录。
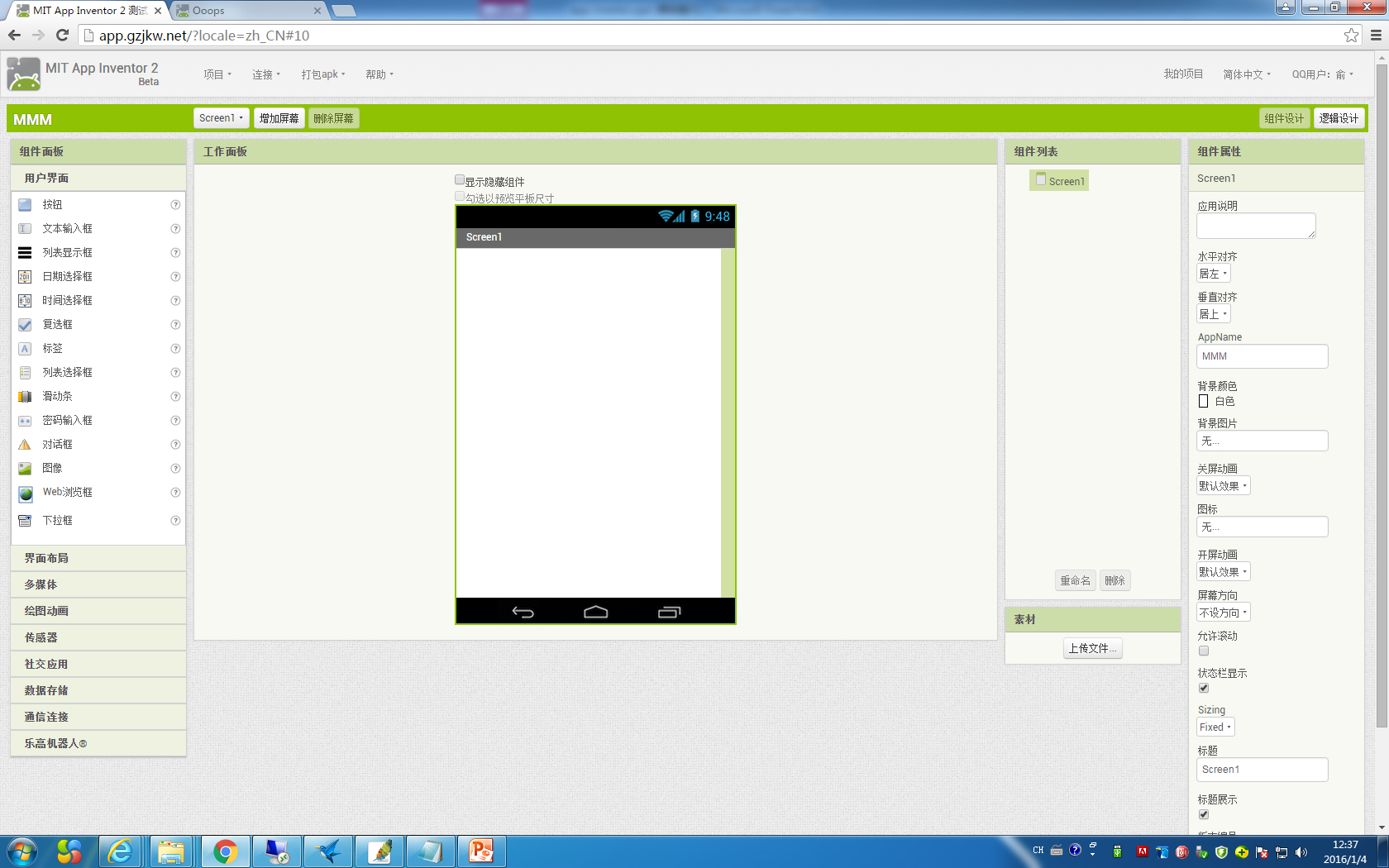
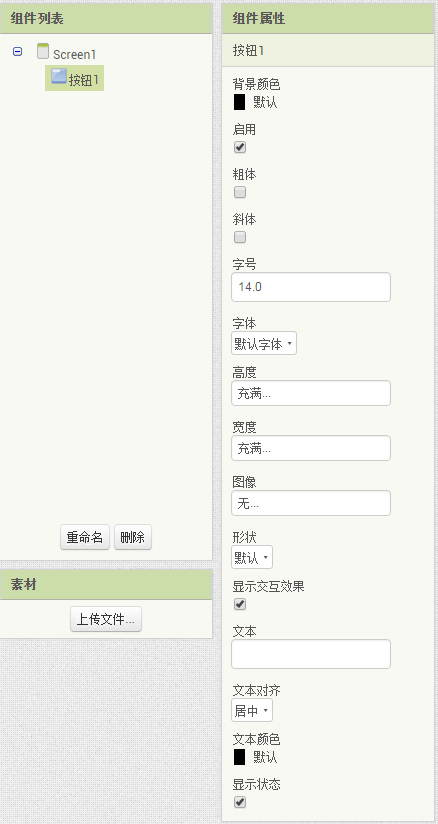
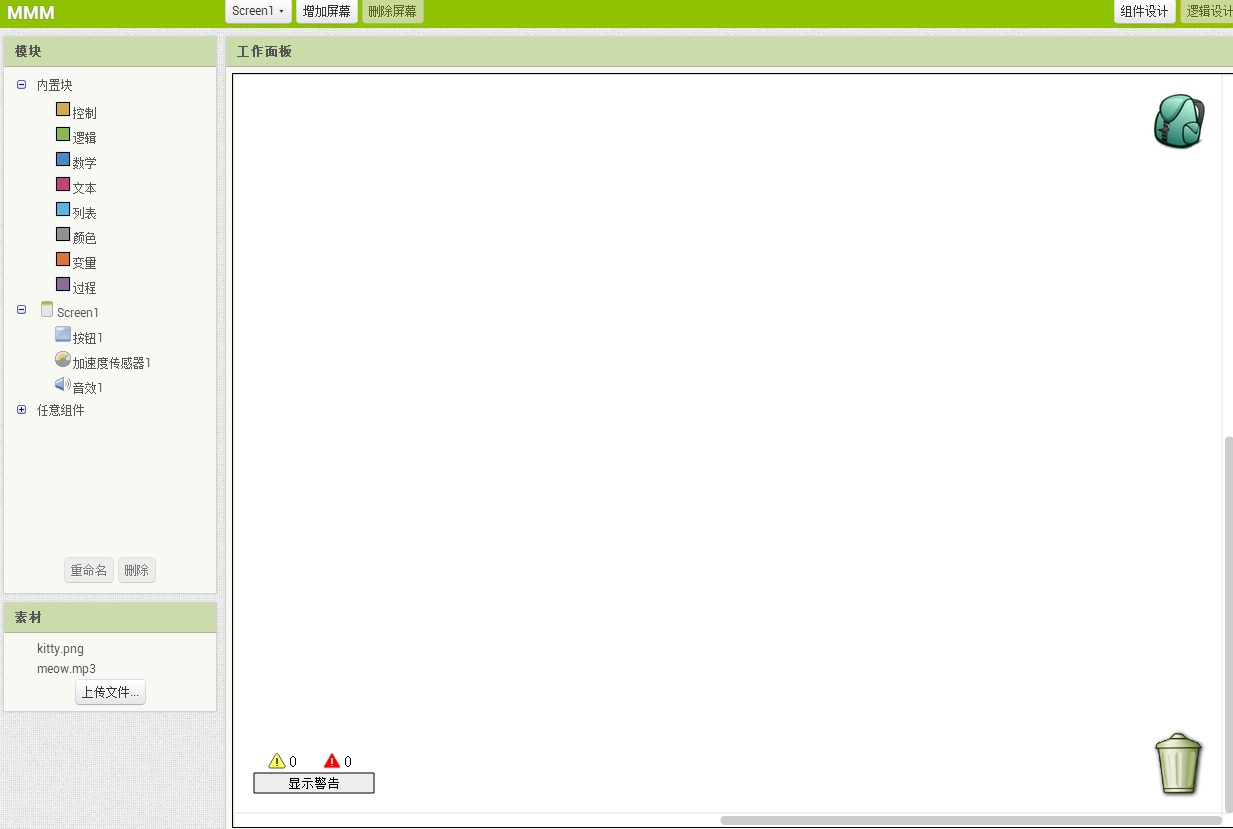
登录后,软件界面如下,先点菜单“项目”——“新建项目”——用英文名称命名项目 中间那个就是手机屏幕,在左边的“组件面板”——“用户界面”中找到“按钮”,将它拽到手机屏幕中,在右边“组件列表”可以看到screen1下面显示“按钮1”,再往右是属性。现在设置按钮属性:高度、宽度设充满,文本为空,图像那里也要设,但图像还没上传,等等。
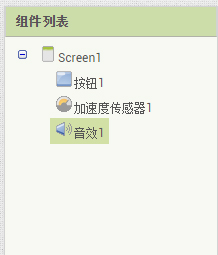
下面再拽几个组件到屏幕,在左边“组件面板”找到“多媒体”,把“音效”拽入屏幕。找到“传感器”中的“加速度传感器”,将它也拽到屏幕中,现在右边的“列表”应该是这样的。
好了,开始上传素材,这里需要一张图片和一个声音文件,上传如图
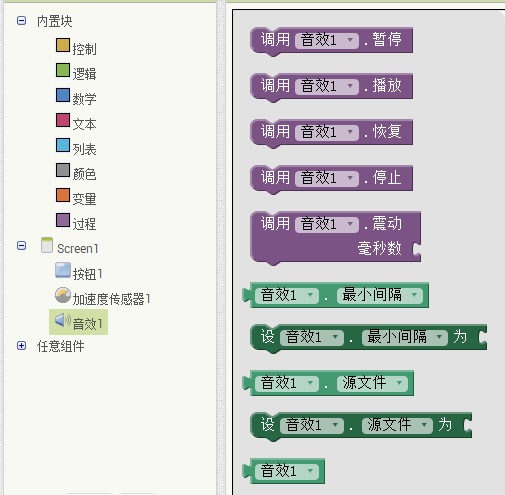
上传后,需要设置下未完成的属性,在“组件列表”中选中“按钮1”,设置按钮图像为上传的图片。在组件列表中选择“音效1”,设置“源文件”为上传的声音文件。 最后开始逻辑设计,点上面的“逻辑设计”,切换到逻辑设计界面。
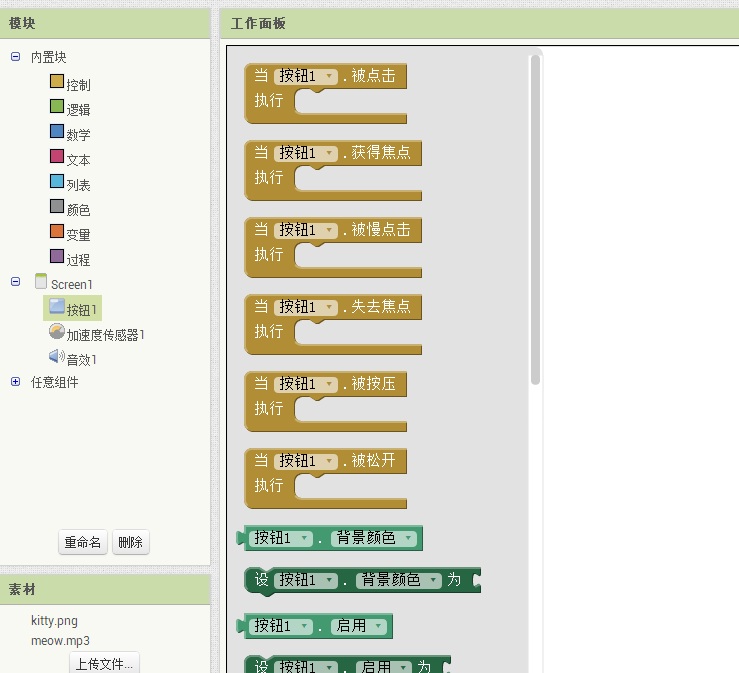
在左边的模块中,选择“按钮1”,再选择事件“当……点击时”,将其拖入工作面板区,如图
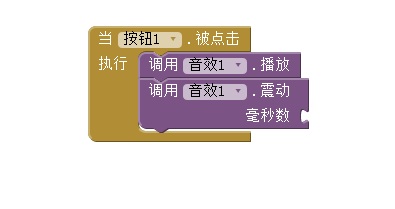
再选模块中的“音效1”,选“调用……播放”,拖入工作区使嵌入,同样选“调用……震动,毫秒为”拖入,如图
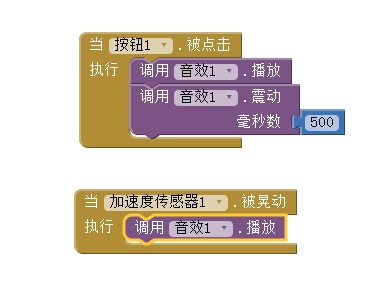
左边选内置块,选数学,选值,拖入,设置为500毫秒,如下图,该段既能实现手机上,当用户触碰该图片时(其实是按钮),手机发出声音并震动0.5秒……
再看看怎样实现手机摇动时,也能有声音。 选“加速度传感器1”,拖入“当……晃动时”…… 选“音效1”,拖入“调用……播放”……,如下图
大功告成,本博写得有点长了,怎样打包并下载到自己手机,下次再介绍……
|
| mygod | 阅读全文 | 回复(0) | 引用通告 | 编辑 |
| 公告 |
请稍候,载入中。。。 |
| 时间记忆 |
请稍候,载入中。。。 |
| 最新日志 |
请稍候,载入中。。。 |
| 最新评论 |
请稍候,载入中。。。 |
| 最新回复 |
请稍候,载入中。。。 |
| 我的好友 |
| 我的相册 |
| 站点信息 |
请稍候,载入中。。。 |