|
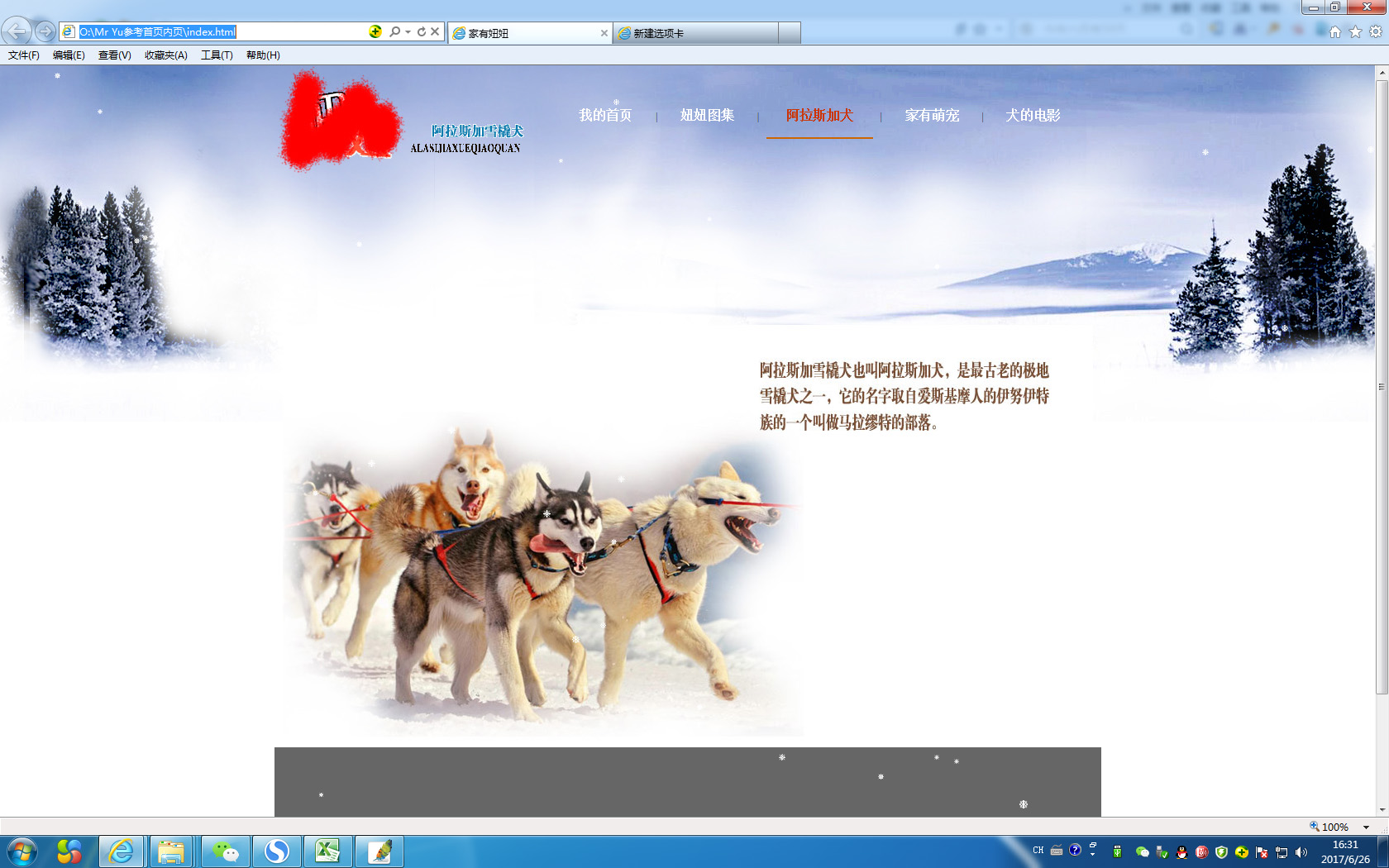
这学期,信息技术后端布置了一个综合练习,制作网站,为此作了个参考首页,里面用了js脚本,一个下雪(脚本来自网络),一个换图(自己写的,鼠标放导航栏目,中间的图片改变),把代码放这,有用的来取。


<script type="text/javascript" language="javascript">
window.onload=function()
{
var abtns=new Array();
abtns[0]=document.getElementById("menu1");
abtns[1]=document.getElementById("menu2");
abtns[2]=document.getElementById("menu3");
abtns[3]=document.getElementById("menu4");
abtns[4]=document.getElementById("menu5");
var alines=new Array();
alines[0]=document.getElementById("line1");
alines[1]=document.getElementById("line2");
alines[2]=document.getElementById("line3");
alines[3]=document.getElementById("line4");
alines[4]=document.getElementById("line5");
var mainbg=document.getElementById("mainbg");
var i=0;
for(i=0;i<abtns.length;i++)
{
abtns[i].index=i;
abtns[i].onmouseover=function()
{
for(i=0;i<abtns.length;i++)
{
alines[i].className="";
}
alines[this.index].className="line" ;
mainbg.src='pics/main0'+(this.index+1)+'.jpg';
}
abtns[i].onmouseout=function()
{
for(i=0;i<abtns.length;i++)
{
alines[i].className="";
}
alines[0].className="line" ;
mainbg.src="pics/main01.jpg";
}
}
}
</script>
|